A Month of Marketing: A Recap

This post is brought to you by Clerk. Add secure, native iOS authentication in minutes with Clerk’s pre-built SwiftUI components.
Xcode is how you build a better product, marketing is how you build revenue - never vice-versa. That’s one thing I’ve learned over my previous month or marketing. So, what happened?
Starting Numbers
Subscribers: 1,988
MRR: $7,633
Trials: 175
Ending Numbers
Subscribers: 2,220
MRR: $8,775
Trials: 193
So, looks good, right? Well, yeah. But also, I didn’t really do much of anything that I planned to do over the month 😅. The idea was to spend an inordinate of time posting things, engaging the community, writing blogs, and other similar growth stuff.
Elite Hoops is in-season, so I can just leave it alone right now and it’ll (thankfully!) grow. However, life happened over that month. Not to get too T.M.I., but I started seeing a therapist to help me work through some personal things, and that has been both incredibly helpful (good 😌!) and mentally exhausting (blah 😖!).
Regardless, I was able to do two impactful things:
- I worked with EVO Marketing and they did fantastic work. You can check them out here. Not a sponsored post or anything, I just feel it was money well spent.
- I shipped a lead gen tool called The Thompson Twin project. It’s live right here.
EVO
EVO did a few things with me, and after reaching a price I felt good about — we all hopped into a shared Slack channel and went to work. This was my first time using a marketing agency, and I was pleasantly surprised. A few Superwall clients had used them for much larger projects, so I was initially thinking that indies probably weren’t their ideal customer. But, it worked out, and here’s what they did:
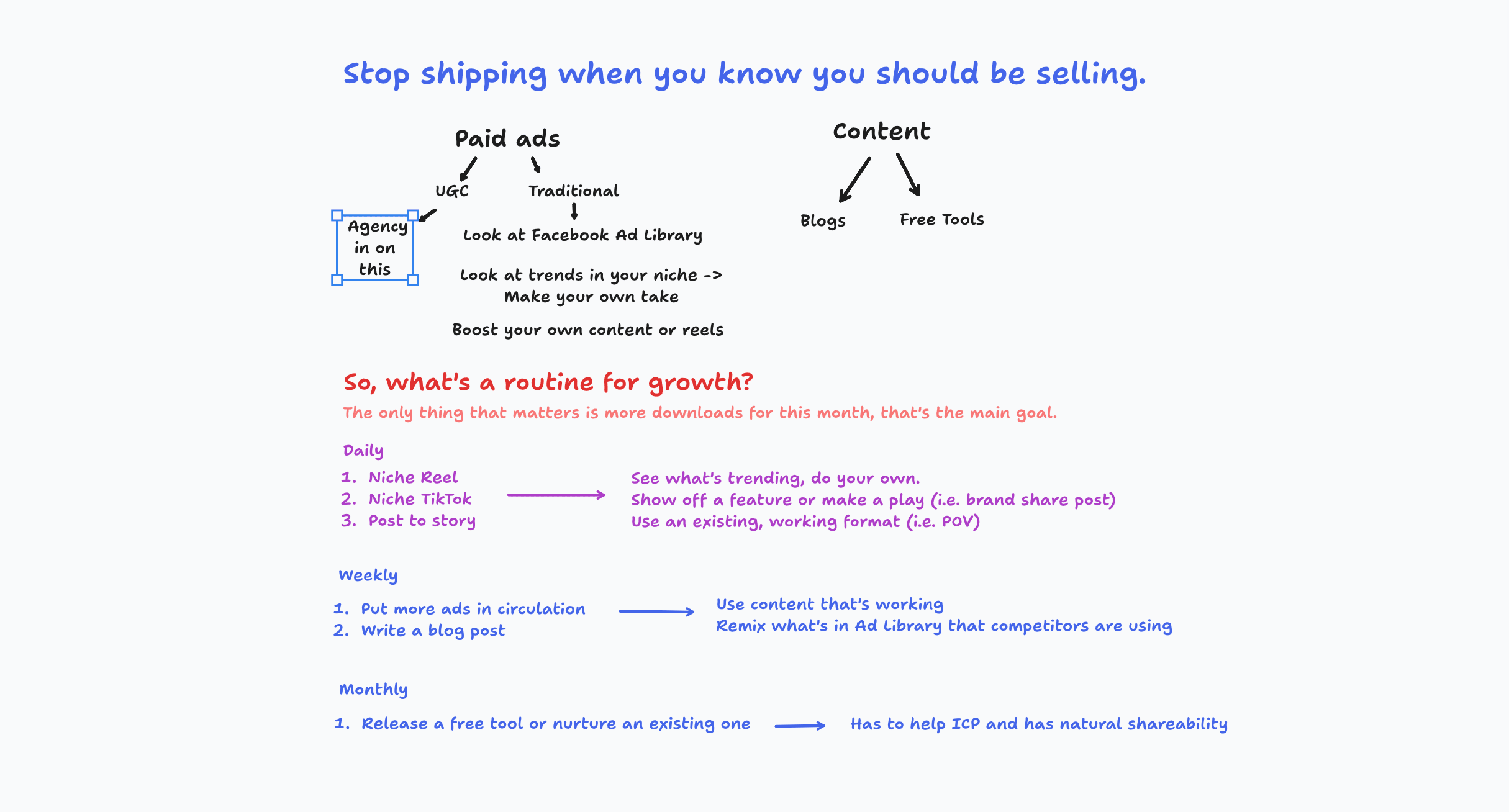
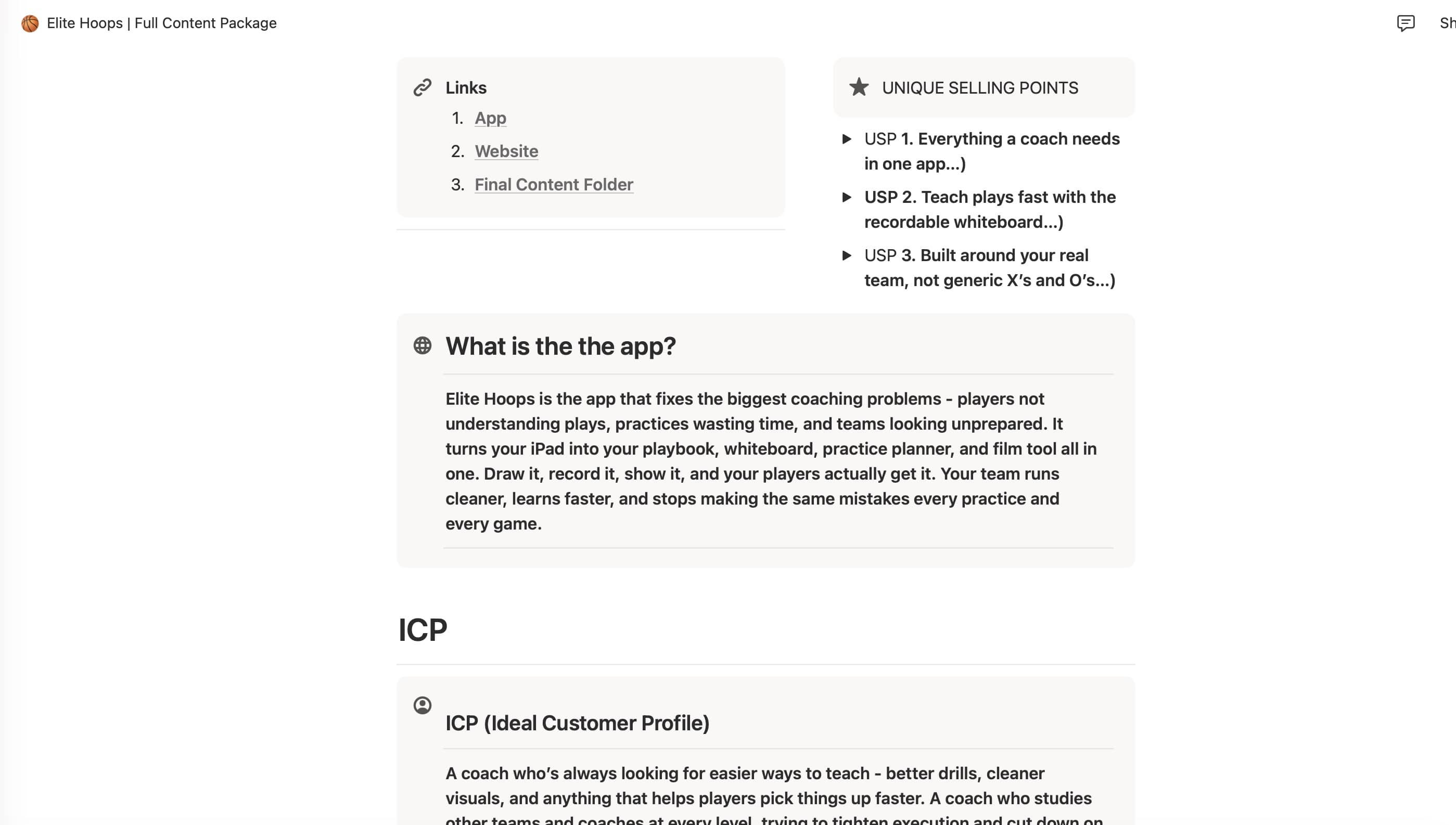
- They made a banger Notion doc that summarized Elite Hoops as a product better than I could! I’ve been working on Elite Hoops since October 2023, and it’s insane seeing someone else whose mind works differently be able to articulate what you couldn’t (at least, articulate well). Who is my ICP? What kind of marketing speaks to them? How can you reach them?
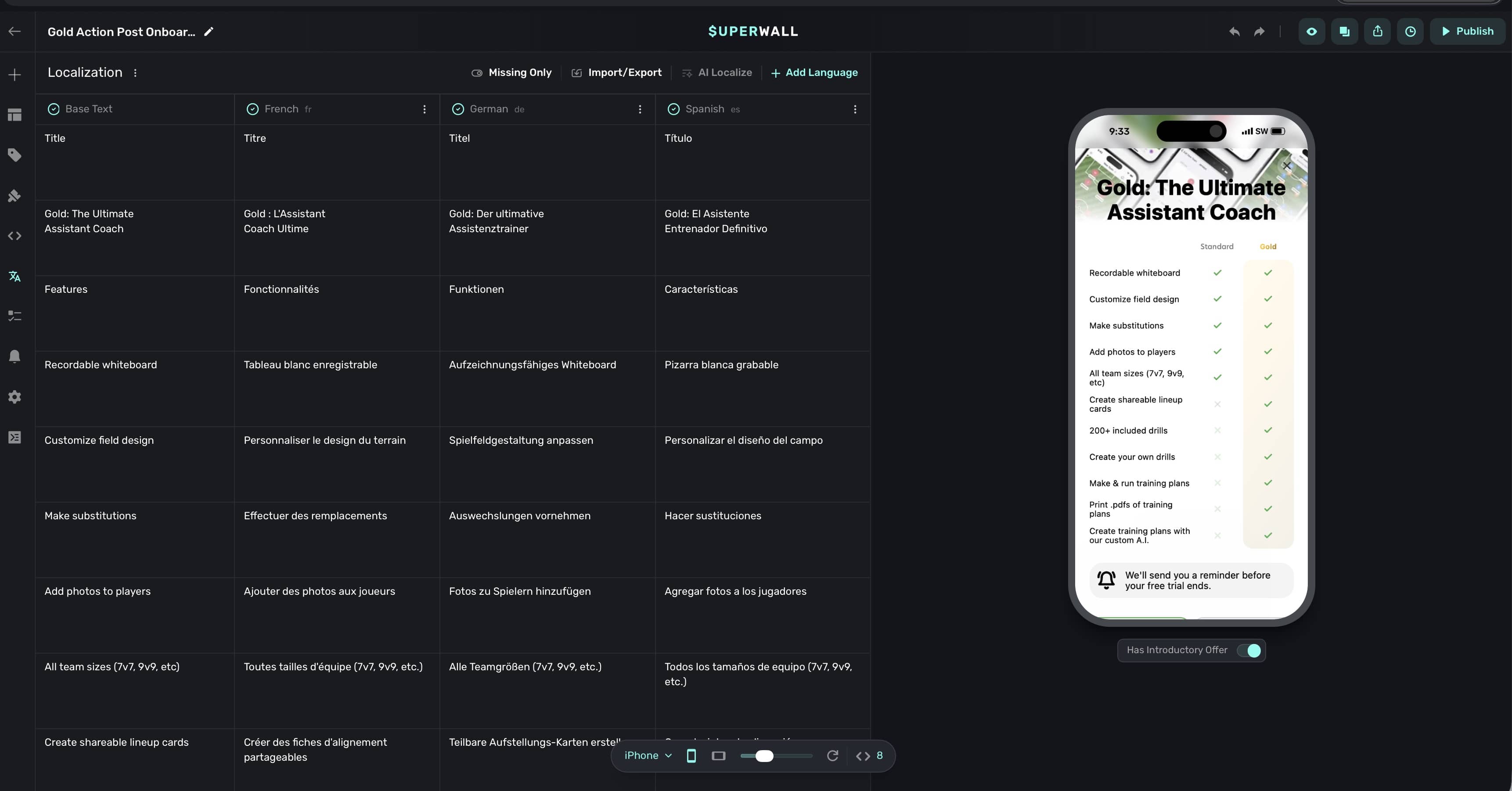
- They made 20 video creatives for me.
- They taught me how to run paid ads.
- And, more importantly, they showed me how my current Meta campaign setup is, well, just very, very unoptimized.
- What’s my cost per install? Which ad works the best? LTV? When I was asked this stuff I just waved my hands and said I go on vibes bro.
- And while vibes got me to $9k MRR, it’s time to buckle up a bit more.
Here’s a preview of their Notion package:

Darren, Christian, and co. were great to work with and I’d recommend them to anyone trying to get things to the next level. A positive realization I had working through things with them was that I have clear traction, and people are converting. I just need to get the message out more to take things to that $40k MRR range.
Takeaway: Having someone who does marketing as a job, and breathes it like you do development, is like…kind of a life hack for indies? It seems so obvious, but I have a recalcitrant view on marketing. I don’t enjoy it, but I know it’s vital. They did the things I just don’t want to do.
let concatenatedThoughts = """
Also, you either die an indie, or live long enough to install the Facebook SDK to get install attribution. So it goes!
"""
The Thompson Twins Project
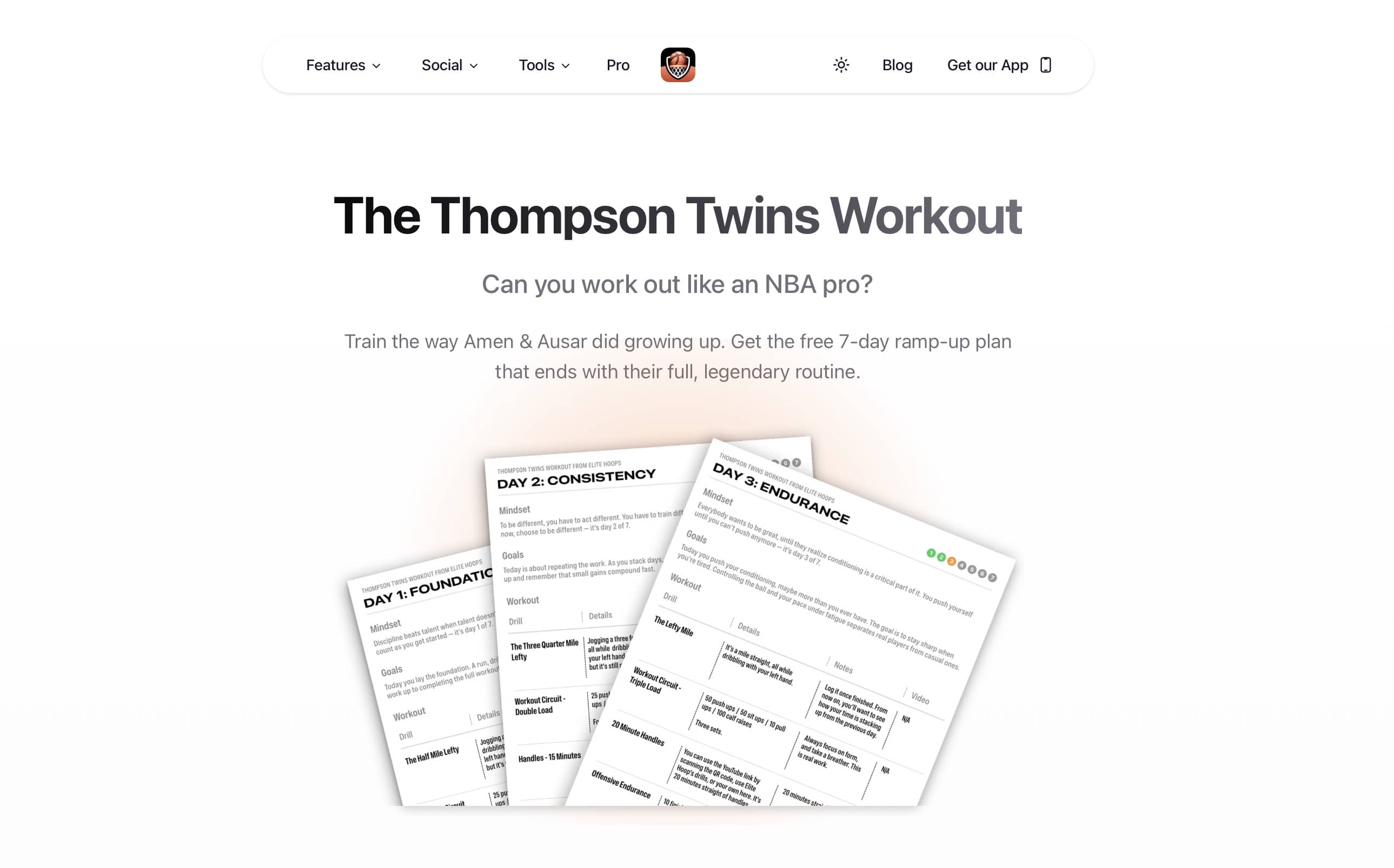
Next, I shipped the Thompson Twins project:

If you aren’t familiar with Amen and Asur Thompson, they are twin guards in the NBA who allegedly did this insane workout growing up. So, I thought it would be fun to codify it, and put it in Elite Hoops. It turned out looking like this:
- A web component, linked above.
- You give me an email, I give you the workout.
- Because the workout is insane, I decided to split it up into a 7 day progression - getting closer to the full routine each day.
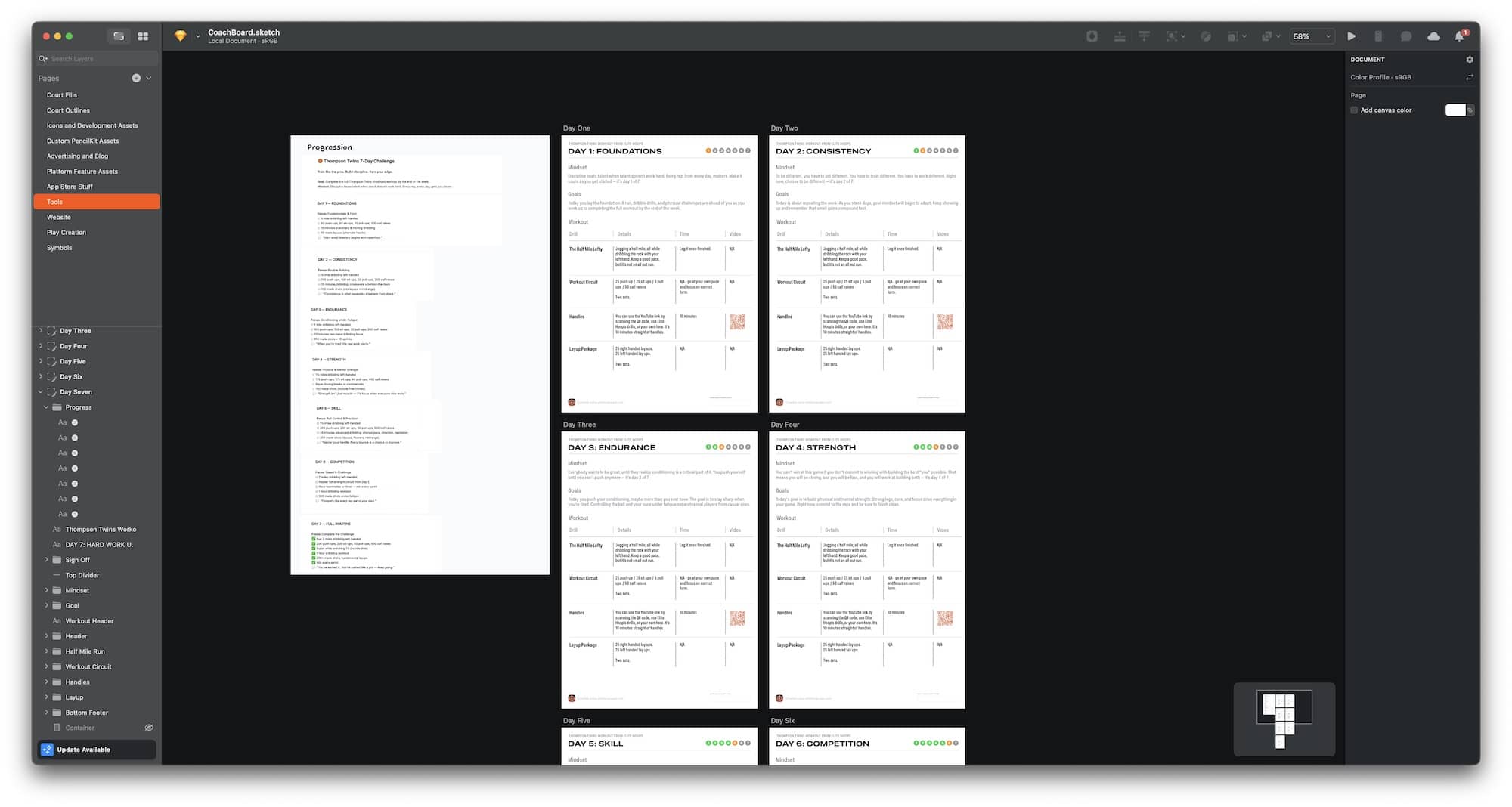
- The .pdf turned out nice, I just designed it all in Sketch.
- And, it’s in the iOS app too (app review pending).
I haven’t started marketing this yet, but the email blast and socials will go out soon. The idea is to try and tap into some virality and bring people into the Elite Hoops ecosystem.
Takeaway: These little free tools as a marketing vehicle have worked well for me in the past. Plus. I just love working with next.js - it’s fun! It’s good to have fun, but time will tell if this was worth it or not.
Now What?
The last month was a learning lesson. Thankfully, I spent money on people to help me grow Elite Hoops. Those paid ads are about to start running next week, so that’ll be exciting to see how it plays out. Going forward, I’m going to try and just do a simple “Mon/Tue” marketing flow, then development on the other days. It may seem rigid, but for me, it simply reminds me to do it.
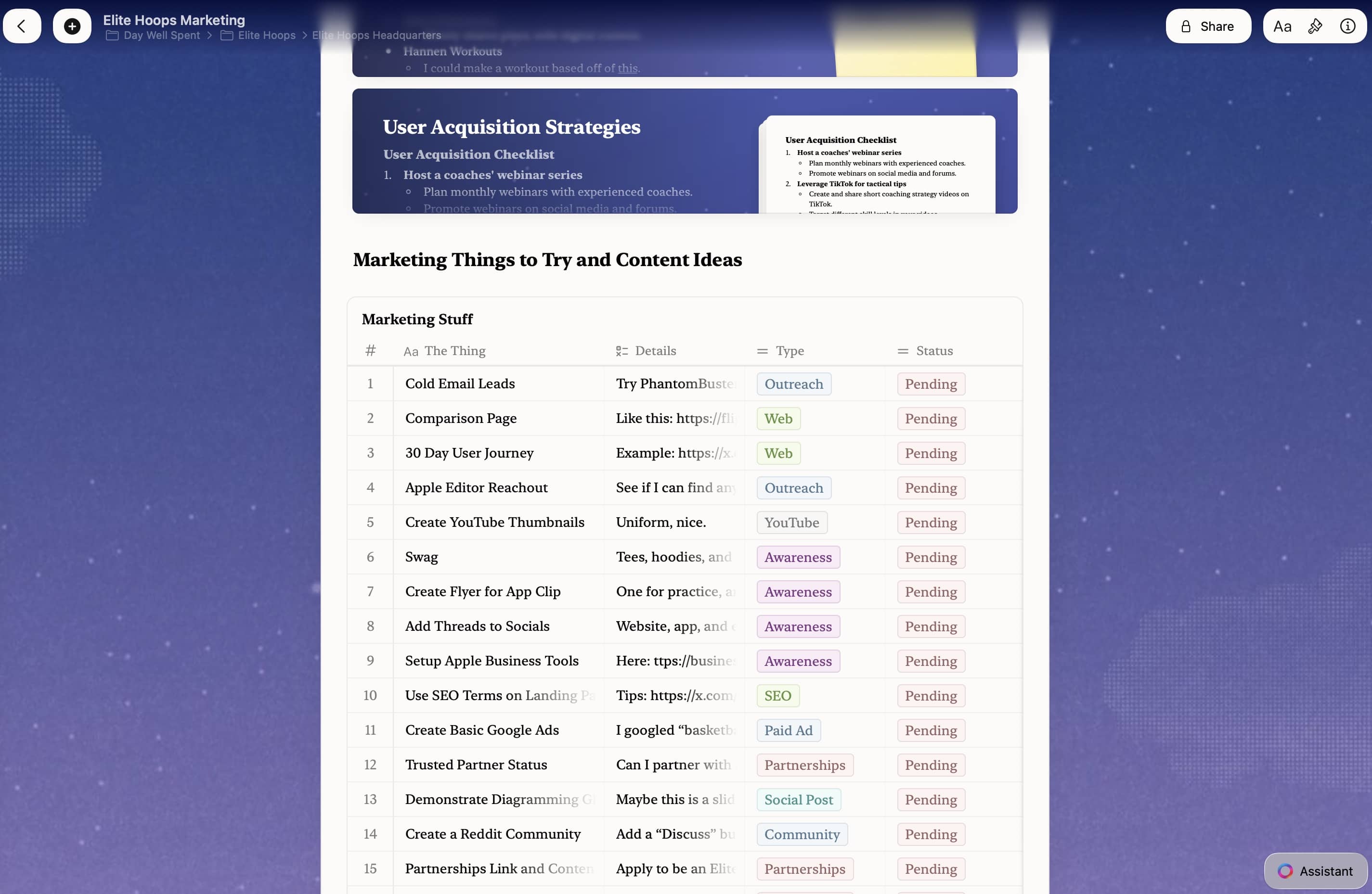
And, there’s plenty to do:

Until next time ✌️